Just a back-up link!
Monthly Archives: April 2015
Pedagogical Intervention 2: Edmodo: The Academic Facebook
Pedagogical Intervention 2: Edmodo: Educational Facebook
Edmodo is built for educators and students by educators and students. This digital sharing forum functions as more of a social Moodle/Blackboard-type site, but greater focus on qualities of those similar to microblogs and social networking sites. The biggest thing that caught my attention when exploring the site was its uncanny resemblance to the Facebook layout, which, I am sure, was no accident. Though I could find no philosophy statement rationalizing the layout of the site as rooted in the social aspect of academia, the proof is in the pudding. (I think I used that term correctly. I’m still never sure after Bernstein.)
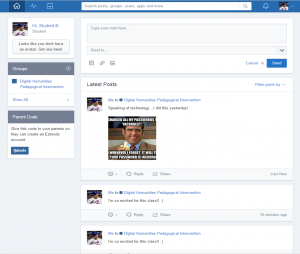
This is the general view of Edmodo when opening a student home page, which is extremely similar to one’s Facebook home page:
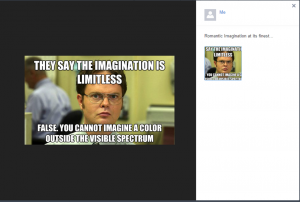
Additionally, when one posts a picture, the visual layout is also the same:
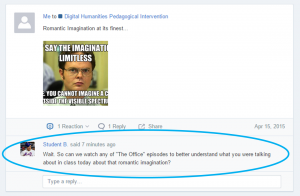
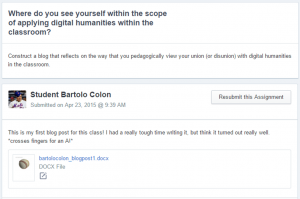
One can also comment on a photograph or post in the same fashion that a Facebook user is able to:
After looking more deeply into the site’s constructs, its collection of mission statements refer to this site as K-12, availability for entire school districts, and emphasis on Common Core educational standards and a variety of networking between teachers and teams to share curriculum. However, I think that this would be a great tool for undergraduates, who are still in the transition between 12th grade and Freshman-level coursework. This site location provides a low-risk environment that capitalizes on an architecture that so many students are already familiar with (Facebook). However, the framework is redesigned and reimagined into an educational context, thus forcing the collaboration between social and academic. This makes the transition from social network to a sociable scholarly network—the point of college.
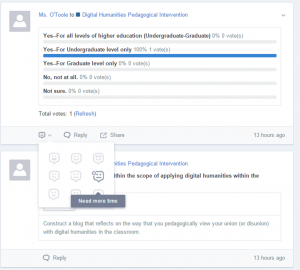
One way that this site endeavors to shift the sociable aspect of Facebook to the academic sense is the functions of posts. On Facebook, you are able to “Like” and “Comment.” With Edmodo, you have the ability to “React.” There is an option where you can “Reply,” “Share,” or “React,” with any of the following emoticons in a drop-down list: Awesome!; Like it!; Interesting!; Tough/Challenging; Not taught in class; Need more time; Bored; Need help; Lost interest
Further similarities between Facebook and Edmodo can be visually noted throughout the other screenshots offered in this post.
For this intervention, I created a teacher account and a student account so that I could see how the site functions from both ends.
Edmodo is free, but does have options to upgrade for larger spaces. With the teacher account, you have the ability to create different groups (classes), where each page functions as a different class page. There is a library, similar to the “Content” section of d2l or Moodle, which provides a space for uploaded files. For students to join your page, all they need to do is sign up with a username and have your access code. Feel free to join my test page to try it out for yourself: Go to Edmodo.com, fill in the needed information and use the code: dfys3d (Post, take the quizzes, etc.—you are most welcome to anything. I suggest you take the expert quiz. Dr. Sherwood may make an appearance in one of the questions.)
Assignments
There is the option to create assignments, quizzes (matching, multiple choice, fill in the blank, short answer), and polls. (I have one of each created on my site if you’d like to check it out.)
Students can also upload their own documents to this site, similar to a Dropbox for assignments or an online submission. There is also a library for students to see what they have submitted, so that things can’t “magically disappear.”
Grades:
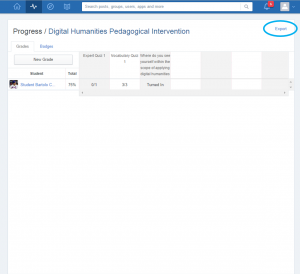
Grades for the assignments are taken care of for you. All grades are calculated and made into a table on the site. There is also an option to export the grades to an Excel file. You can adjust the point value and the time permitted to take each test and assignment when creating the type of assignment, as well.
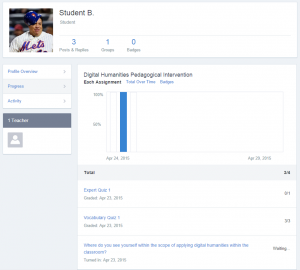
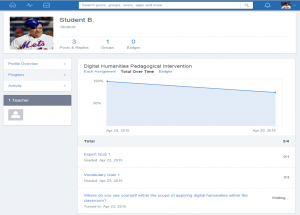
Students also have the ability to view their progress throughout the course, as it is all tracked through Edmodo. There are two visualizations that are available when viewing their progress. The bar graph shows the completion of the assignments, while the line graph shows the quality/actual grade of those completed assignments.
The poll that I created was would this be an effective classroom tool for classrooms in higher education? My response: I’m not sure. As I stated earlier, I could certainly see something like Edmodo holding promise in a Freshman course. But, the tool is limited by its use for the classroom–just as Moodle, Blackboard, etc. I’m not sure how long this material is available online, or if students have forever access to this site. No information is available for that. I’m guessing with only so much space, with a teacher account, it is only a matter of time before I have to delete a group and all of its contents, including its pages and all student work, posts, pictures, files, etc. So, I’m not sure of the viability that this would have. But, I’m also not sure if it is the viability or the longevity that is the point of using DH in the classroom and beyond the classroom. And, we’ve talked about this before. With having DH in university standards, but no clear objectives to advocate those standards, it is difficult to understand what that means within the confines of our own classrooms, and even our own pedagogies. If using DH in the classroom means using a tool that get students genuinely involved, then I think Edmodo could do that for incoming Freshman. Beyond that, I’m not so sure.
Pedagogical Intervention 1: Microblogging: Being a Twitterdactyl in the 21st Century Classroom
Twitter is currently a staple of my 300-level Dramatic Imagination literature course. The following is extracted from my syllabus:
Breakdown of Grading Criteria
Weekly Responses (10 x 15 points each) 150 points
Each week will be dedicated to a single dramatic work. We will be constructing multi-media responses outside of class that will cushion our classroom discussions. Weekly responses will be evaluated in two ways:
1. Class Twitter Posts [5 points]
–For each act per play we read, you must post at least two class tweets per act. When we utilize Twitter as a classroom tool, please remember to always #UPJDRAMAGINE311 and what #Act (#scene and #line, when applicable) so that our class is able to easily locate posts and that I am able to document your participation.
–Please get into the habit of collaborating with your fellow students. Our learning community is one that extends beyond the boundaries of the classroom, itself. Note: If you have your Twitter account set to private, we will not be able to see your class tweets.
Twitter Value
It is already relevant to students’ lives. We talk about utilizing programs that are generic and temporary within the university system. While social media also occupies a temporal space, (i.e. MySpace) at least this space is always occupied. Twitter is something that students are currently (and constantly) using outside of the classroom. This is an easy and effective tool to bridge the gap between classroom-dorm-room contexts.
The 140-character blog value
Advantages:
- There are definite pedagogical values to this micro-composition. Molds critical thinking + critical composition with form + content + creativity. Articulating our thoughts into meaningful communication: challenging, forces us out of passive voice, into direct modes of communication (think how difficult one-page teaching philosophy is; try fitting a DQ into a tweet. It is tough. Trust me.)
Disadvantages:
- 140-characters is not an effective way to ensure comprehension of active engagement with the material
How to counter disadvantages:
- Provide specific guidelines for the types of Tweets that you expect with a minimum quota. See my guidelines for the Dramaginator Twitter requirements:
Dramaginator Tweet Log
_____/3 At least 1 general discussion question per Act
_____/3 At least 1 discussion question per Act that includes theory or other elements of drama/dramatism
_____/2 At least 2 discussion questions/comments that relate to the assigned secondary source for the play
_____/2 At least 2 comments in relation to the course theme of struggle/conflict
_____/1 Link to the secondary source of which you are presenting on (scholarly article, biographical piece/website, website of the author, history of the play’s production, or other source pertaining to the text that aids our collective understanding of the text and/or brings a new perspective of the events or histories that we are examining)
_____/1 Link to YouTube (or other) video of either your favorite recorded performance or of your favorite/most important lines of the play. Must note which Act, scene, lines
_____/1 Photograph, meme, illustration, painting, or other visualization that encompasses the crux of the struggle of the drama
_____/3 Respond to at least 3-4 tweets of others
- Implement a more cohesive response assignment. For me, weekly discussion board responses that are student-generated questions:
2. Discussion Board Summative Response [15 points]
In addition to our class Twitter posts, we will also be constructing individual summative responses each week, due every Friday by 11AM. Some Friday exceptions apply, so be sure to note the “Reminders” throughout the syllabus where this is applicable. You will post your response in two ways:
i. Copy & paste into the Discussion Board forum assigned for that play.
ii. Attach a Word document with the same response.
In these online posts, you will choose a question or focal point to address. You will have a variety of options, based on forums that the Dramaginator of the week creates for our class. You must identify which option you will be writing to in your response.
These responses will be 250-500 words per post and must include applied and recognized terms and theories of drama/dramatism.
Classroom Applications of Twitter
—Discussion Tool
—Collaborative Resource (don’t know a classmate’s e-mail? That’s okay, we’re all on Twitter. Makes group work and group projects much easier.)
—Publication (University acknowledgement: starts a buzz)
Visualization Tools
Customization Analysis Legend:
Minimal: 1-3 items Moderate: 4-10 items High: 11+ items
1. Visible Tweets: http://visibletweets.com/home.htm
Directions: Type in the hashtag of tweets that you want to visualize (you do not need a Twitter account to do so)
Visualization options/customization: Yes; Minimal
Free version: Tweets fetched every 5 minutes
$ version: can e-mail visibletweets@themainblue.com for a quote that offers a more customizable version of Visible Tweets that features your own logo, colors, fonts, Tweets fetched in real-time, and the option to moderate and filter tweets
Best features: Relatively decent selection of tweets, can customize visualization via tag cloud
Thumbs down features: Often slow-loading on university-wide systems, repetitive of most recent tweet visualizations (if large class as I have, this is negative)
#UPJDramagine311 Visible Tweets
2. Tweet Wally: http://www.tweetwally.com/
Directions: Sign in with your Twitter account
Visualization options/customization: Yes; High
Free version: Recent tweets; seems within 24 hours of posting
$ version: —
Best features: Publishable pages, filtered tweets, named pages, multiple viewing options, ability to include description, multiple display options, embed features, “Help” features for keyword search; useful for my grading system (which my grading system may not be so useful, suggestions are welcome!)
Thumbs down features: Problems searching into past tweets; seems to be useful for current tweets only
3. Twub: http://twubs.com/
Directions: Type in the hashtag of tweets that you want to visualize or in with your Twitter account
Visualization options/customization: No
Free version: Use to embed and share a feed, host and schedule a chat based on your registered hashtag
$ version: It’s free, unless using for an event (corporate), then lowest cost is $99/month
Best features: Can embed the feed, choose the speed of feed, schedule/host a live chat (promotes conversational engagement), register your hashtag (publish), invite others, opportunities for inter-university relations, control the feed
Thumbs down features: Seems more like a corporate chat room; the embedded feed is the single best feature
4. Twitter Fontana: http://twitterfontana.com/
Directions: Type in the hashtag of tweets that you want to visualize or sign in with your Twitter account
Visualization options/customization: Yes; High
Free version: Visual display of tweets
$ version: —
Best features: Variety of visualization and aesthetic customization: one or many tweets on the screen, opens avenues for different types of discussion activities, ability to control the feed (pause for discussion purposes)
Thumbs down features: Cannot embed or share specific tweets/hashtags; it always goes to homepage
5. Tweet Archivist: https://www.tweetarchivist.com/
Directions: Type in the hashtag of tweets that you want to visualize or in with your Twitter account
Visualization options/customization: No
Free version: Can view analysis, one time
$ version: Need to pay for valuable results other than just one time
Best features: Can view multiple analyses and patterns of tweets: “top influencer” index, hashtags, images, user mentions, volume of tweets over time, sources of tweets, top words, top contributors, if paid for, can download data in PDF or Excel file.
Thumbs down features: Similar to our discussions with how/why to use Voyant, how/why to catalog and log the frequencies of topics other than tracing and themes and intersections of academic conversation, I’m not sure what else this could be used for; also, $
6. Hastagify: http://hashtagify.me/
Directions: Type in the hashtag of tweets that you want to visualize or in with your Twitter account
Visualization options/customization: Yes; High
Free version: Can view multiple and various forms of analyses
$ version: Can pay for “Hashtags Lab,” an even more in-depth analysis of how your hashtag basically influences lives.
Best features: #1 Feature=Hashtag Wall: Great and aesthetic way to view multiple tweets at one time, effective way for discussion activities; Can view multiple analyses and patterns of tweets: usage patterns, basic, modern, and table-style of analyses, related hashtags, popularity trends, spelling variants of the selected hashtag,
Thumbs down features: Similar to our discussions with how/why to use Voyant, how/why to catalog and log the frequencies of topics other than tracing and themes and intersections of academic conversation, I’m not sure what else this could be used for;
Omeka Reflection
Link to Omeka exhibits:
Omeka Exhibits: U.S.-Mexico War
My explorations with Omeka consist of two exhibits.
The first exhibit is dedicated to uncovering the palimpsests layering the U.S.-Mexican minstrel-turned-war song, “Lucy Neal.” I liked and disliked this medium for showcasing my research on the evolutionary process of this song. Visually representing these items is an important aspect of this study of “Lucy Neal,” because of the access to archived material and sheet music versions of the song that is available online. Having items organized in this way is much more effective than having a pile of these items in an appendix for reference. This format forces the reader to look at the items in a specific sequence, which would not be guaranteed if the exhibit were in codex form.
This topic is extraordinarily narrow and specific, which does not allow the opportunity of having hundreds of items to showcase in an exhibit. I stretched it a little by adding Acts of Congress pdfs to triangulate history with my application, though I really don’t delve into them or need to for the purpose of this exhibit. Additionally, there wasn’t much narrative to go along with the items in the collection, so I ended up giving more historical context behind the items than explanation of the items. I also could not configure the layout to be as aesthetically pleasing as I would like it to be. I don’t think we had found a solution for how to see the full image of sheet music, which decreases some of the visual quality of the exhibit. Also, the ways that I organized the material, through trial-and-error of left, right, and center alignments still looks unorganized on one of my pages. I’m not sure how to fix this so that the visuals speak more clearly to the effect I was trying to render.
The second exhibit is an experiment for how to use Omeka as a tool for the writing process. I like that Omeka awards users the opportunity to organize and triangulate items and intersect them within a collection. I wanted to try this out as a pre-writing tool because of the emphasis on the user’s own categorization. I think it’s important to be able to visualize data, items, and collections much like it is to organize ideas and information for writing. I thought that Omeka could prove to be a useful tool for more visual learners, or learners who are otherly-abled in terms of how to triangulate data into a cohesive composition. Additionally, the option to re-organize the sequence of pages and blocks within those pages, I thought would be a more tangible way of learning organizational form of an essay, vs. copy and pasting throughout a word document.
It sounds like a great idea, but I don’t think it worked out. Overall, it seemed redundant to include items and information only to reformulate them into an essay format. Additionally, the organization of the blocks, even with multiple layout configurations, look hap-hazard to me.
Since I was toying around with ideas within the U.S.-Mexican War context, as in my first exhibit, the items that I could include are few and far between. My topics present narrow fields that aren’t well-treated. If more items were available, then I think an exhibit would be a much more effective tool for the presentation of such information.
If used in an educational context, I think the best way that I could find application for this is similar to that of a Webquest. An Omeka exhibit reminds me of the format and function of a Webquest, with style. Instead of using this as a tool for the writing process, I think that I would use this as a tool for interactive learning, where information and data is provided and a specific set of assignments are to be completed using the items within the exhibit.